今天就來徹底分析Quasar的設定檔quasar.conf.js
為了方便瀏覽,我們把它拆成各個區塊來講講
不多說就直接開始吧
plugins: [
],
css: [
'app.styl'
],
plugins
以前在Vue安裝其他的plugin 會在 main.js 裡面引入
而在Quasar的話就會放在這邊
但是這邊的設定比較複雜一點,我會再開一篇來講解
css
CSS的引入都會放在這邊,預設拉的位置是 /src/css
之後在這邊設好,就不用煩惱要在哪裡引入外部的CSS了
extras: [
ctx.theme.mat ? 'roboto-font' : null,
'material-icons' // optional, you are not bound to it
// 'ionicons',
// 'mdi',
// 'fontawesome'
],
extra 這邊是設定是否引入 quasar-extras 的東西,不過只能用它提供的package
目前版本能用的東西如下
| Package | name | 說明 |
|---|---|---|
| Roboto Font | roboto-font |
Material主題的建議字型 |
| Roboto Font Latin Extended | roboto-font-latin-ext |
Material主題的建議字型 |
| Material Icons | material-icons |
Material風格的icon |
| MDI (Material Design Icons) | mdi |
Material風格的icon之擴展 |
| Font Awesome | fontawesome |
超多icon給你挑 *有些太新的icon還沒收錄進quasar中的就顯示不出來 |
| Ionicons | ionicons |
ionicons 的 icon |
| Animate.css | animations |
超炫的網頁元件動畫 |
build: {
scopeHoisting: true,
// vueRouterMode: 'history',
// vueCompiler: true,
// gzip: true,
// analyze: true,
// extractCSS: false,
extendWebpack (cfg) {
}
},
這邊有點複雜,平常也不會用到這邊的功能。
所以先初步介紹預設值就好。
進階一點的操作請先參照 官方原文
scopeHoisting
預設 true,用來提升webpack運行時的效能
vueRouterMode
設定你Vue router的模式,有history 、hash 兩種值
詳細參照 Vue Router
vueCompiler
包含兩種Vue的編譯模式 vue runtime + compiler ,預設只有 runtime-only(運行時編譯)
gzip
使網站支援gzip的格式
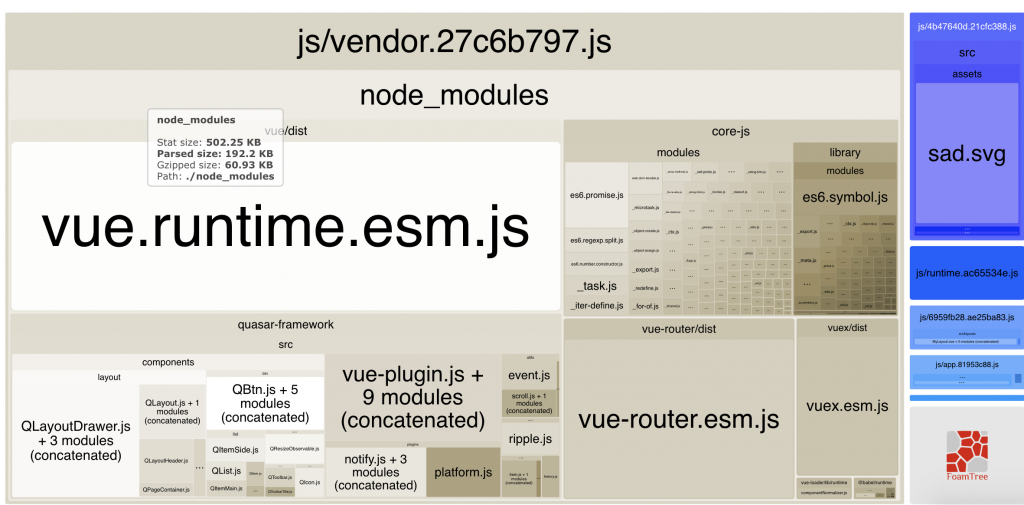
analyze
在你build時會運行 webpack-bundle-analyzer 工具
然後會長這樣~~ )
)
這個也很複雜。 要深入了解請參照 Webpack Bundle Analyzer
extractCSS
提取CSS到文件中,詳情 VueLoader的說明
extendWebpack
如果有要載入其他的webpack就放在這裡
devServer: {
// https: true,
// port: 8080,
open: true // opens browser window automatically
},
這邊主要在設定在dev模式中伺服器的設定
https
是不是要設成https的形式
小提醒:這邊只有在dev時有用,之後輸出成網頁還是要依靠機器上的伺服器設定
port
設定成你指定的port,不過quasar在運行dev模式時,遇到相同的port時他會自己再+1
open
是否在dev指令執行完後,自動幫你開此網站的分頁在瀏覽器上
framework: {
components: [
'QLayout',
'QLayoutHeader',
'QLayoutDrawer',
'QPageContainer',
'QPage',
'QToolbar',
'QToolbarTitle',
'QBtn',
'QIcon',
'QList',
'QListHeader',
'QItem',
'QItemMain',
'QItemSide'
],
directives: [
'Ripple'
],
// Quasar plugins
plugins: [
'Notify'
]
// iconSet: ctx.theme.mat ? 'material-icons' : 'ionicons'
// i18n: 'de' // Quasar language
},
這裡都是放quasar所提供的元件,
在這邊設好就不用像其他framework一樣每頁都要引入元件囉
官方的元件庫文件中會引導你要將引入的元件名填入對應的欄位中
animations: [],
用來引入一些 CSS Transitions 的動畫元件
剩下的ssr,pwa都是之後等網站快完成時會附加的功能
平時不太會去修改到這邊的值
細節就麻煩移駕到官網囉
看了這麼多設定的東西,是不是有點眼花撩亂呢
沒關係,這邊不改設定也都能玩得好好的XD
那麼
明天就開始來做第一個網站吧~
